This month, for the first time in a couple of years, I finished a project.
If you’re reading this, you probably know who Alyssa Gonzalez is. Last autumn, shortly after launching her own blog, The Perfumed Void, she hired me to create a banner for it. As a result, I spent most of the first half of 2018 writing the same words over and over again—the act of a scolded child, or perhaps of an undisciplined designer.
Now that the banner is in place, I’m as glad of the correction as I am proud of the result.
It won’t come as a surprise to this blog’s readers—either of you—that for a long time, I’ve struggled to work. Only now, with its fifth birthday approaching fast, am I emerging from a hiatus that began shortly after this site was set up—a period of R&R that eventually risked becoming a form of self-harm.
When Alyssa first hired me, I was in the grip of what now seems like dangerously poor mental health: a period of months when seeking contact with other humans—or responding to messages—required more executive function than I had.
The first design ideas I showed her weren’t ambitious, and in hindsight are evidence that I wasn’t in a good place creatively. All the same, there is something I like about them—and as soon as I noticed that the word ‘perfumed’ almost reads the same upside down, Alyssa wanted to see more.

Like any serial victim of the words how hard can it be, I vastly underestimated the amount of time designing am ambigram for the first time would involve. Slowly, the project grew and grew, until finishing it—something that took until this month—slid further and further away.
Deceptively, once I knew I wanted the name of Alyssa’s blog to be upside-down-able, the first ninety percent of the design process happened in the first tenth of the timeframe. Everything after that—from December 2017 to July 2018—was incremental change, drawing and redrawing some forty-odd different versions. (Ambigrams, it turns out, are hard.)

Getting to know Alyssa better was one of the best parts of this. On top of extending far more patience than I deserved, she has the distinction of being by far the most exacting client I’ve designed for—someone who knows exactly and immediately what she likes and doesn’t like. (This is, in people who hire designers, much rarer than you’d expect.)
As a result, and because ambigrams tend to dictate their own design, several of this one’s unfinished incarnations hint at roads not taken—the nineties-graffiti style of one sketch above, the lighter pen-strokes of another below it, another’s horizontal bars—and these abandoned features have an appeal of their own.
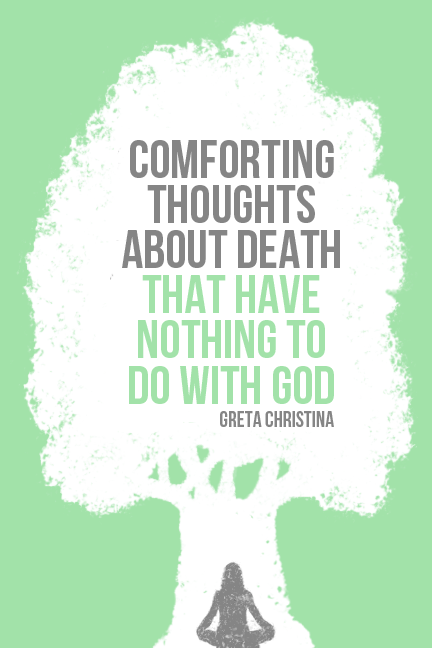
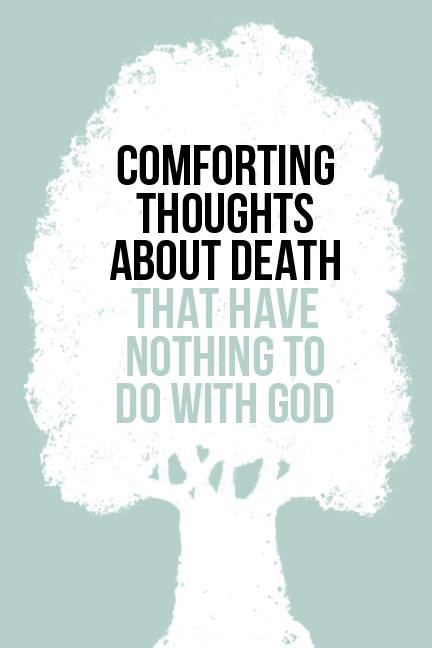
The coloured background—necessary on a site with this much white—didn’t have as nice-looking an evolution, with some early versions downright putrid. But it still got there in the end.
I learnt a lot from this project: how to create something from scratch instead of combining existing shapes; how to make words read the same upside down; how to make myself work, and work with the software I had instead of pining for new gadgetry. I learnt how to keep a design client in the loop, and how to cage my own anxiety in the middle of a project.
I also learnt that I don’t want to take on many more projects like this.
For several years, my to-do list has been out of control, and I’m only just getting back on top of it. (I have one more design task due this month, and another, long overdue, to get out of the way in the autumn.) I’m good at designing visual identities—good enough, anyway, to have been hired by a decent list of bloggers alongside Alyssa. But out of all the things I’m paid to do, graphic design is the toughest, the biggest spoon-suck and the job that most tenderises my mental health. I’m good at it—but there are things I’m better at and faster at, and that I enjoy doing more, and I want to focus on them.
In the mean time, this project—and the friend behind it—finally pulled me out of a long, dangerous slump. The upshot is twofold:
One—Alyssa’s blog has a banner.
Two—I’m back.